The exponential rise in demand for cryptocurrencies and blockchain technology has revolutionized finance. As of now, many people would struggle to identify the implications pertaining to decentralized currency and peer-to-peer transaction models. Interestingly, blockchain dApp development has become one of the vital highlights in the transition toward the technology of the future. Decentralized applications, or dApps, present a completely new vision of the internet, where users would be in control. The dApps rely on smart contracts and cryptocurrencies as the primary building blocks. Where does web3.js come into the equations of dApp development? Web3.js is a massive collection of libraries that can support users in interacting with the Ethereum blockchain. It is one of the most preferred libraries for dApp development right now. The following post offers a guide on how to create your first web3 dApp with web3.js.
Important Terms for dApp Development
Before you seek a guide to creating web3 dApp Github code, you must familiarize yourself with the basic terms involved in dApp development. The important terms associated with web3 dApp development include blockchain, smart contracts, Ethereum and dApps.
-
Blockchain
Blockchain is the irreversible and transparent database or ledger of records that stores details of all transactions. You can add data on a blockchain in the form of blocks, where each block is connected to the previous block.
-
Ethereum
The next important requirement to build your first dApp with web3.js would draw the limelight on Ethereum blockchain. Ethereum is the open-source blockchain network that helps in running smart contracts for dApp. The blockchain also features native cryptocurrency in the form of Ether alongside a sophisticated application for smart contract execution. As a matter of fact, Ethereum Virtual Machine or EVM serves as the recommended runtime for smart contract operations.
-
Smart Contracts
Smart contracts are integral elements in blockchain dApp development and offer distinctive functionalities. The automatically executable pieces of programming logic are an important requirement for introducing desired functionalities in web3 dApps. Smart contracts are executed upon compliance with predefined conditions.
The significance of smart contracts is evident in the removal of trusted third-party agents from transactions. One of the most popular choices among programming languages utilized for developing smart contracts is Solidity. However, many other programming languages have been emerging as top choices for smart contract development.
Curious to understand the complete smart contract development lifecycle? Become a member and get free access to the Smart Contracts Development Course Now!
Components and Features of dApp
If you want to develop your first dApp with web3.js, then you must learn about the components and features of a dApp. Decentralized applications are programs that you can execute on decentralized blockchain networks only. The most distinctive trait of dApps is that a specific individual or organization does not control the operations of the application. On the contrary, dApps run on the blockchain network to avoid concerns due to centralized controls.
The list of answers for “How do you make a web3 dApp?” should also pay attention to the components and features you can find in dApps. Decentralized applications feature three major components such as the frontend, wallet and smart contracts or the backend of the application. The frontend plays a crucial role in usability of dApps as it offers the user interface where users can place requests for transactions. The wallet is responsible for connecting the app with the concerned blockchain network and authentication of transactions. Finally, the smart contracts serve the backend of the dApp as they include the business logic for the decentralized application.
Another important highlight required before you create web3 dApp Github would point at the features of dApps. The features of web3 dApps showcase the mandatory aspects you need to include in a decentralized application. The notable dApp features include transparency, no downtime, and open-source code.
- Decentralized applications run on blockchain networks, thereby avoiding central points of failure.
- Transparency is an important highlight of dApps with the storage of dApps data on a public ledger. As a result, the public ledger can help in the secure tracking of transaction data for the dApps.
- Finally, the open-source dApp code could offer significant advantages by ensuring the evolution of the dApps ecosystem in accordance with emerging trends and best practices.
Build your identity as a certified blockchain expert with 101 Blockchains’ Blockchain Certifications designed to provide enhanced career prospects.
What is Web3.js?
The guide to build your first dApp with web3.js would remain incomplete without describing web3.js. It is one of the popular JavaScript libraries which can facilitate the interaction of dApps with the Ethereum blockchain. Web3.js relies on HTTPS, WebSocket, or IPC connection for interacting with Ethereum nodes.
In addition, the library also offers JavaScript APIs, including JSON-RPC, for facilitating internal communication of the dApps with geth client. As a result, web3.js can support communications with any Ethereum node compatible with JSON-RPC. On top of it, the library also exposes details of all JSON-RPC APIs, including JavaScript APIs.
Working of Web3.js
You must also seek details of the working of web3.js to identify the best ways to use it in web3 dApp development. Web3.js facilitates communication with the Ethereum blockchain through JSON RPC or remote procedure call protocol. Ethereum serves copes of dApp data and code on a distributed ledger. If you want to develop your first dApp with web3.js, then you must know about its functionalities in dApp development. Web3.js helps in reading and writing data to the Ethereum blockchain network on which you deploy the dApp.
The library makes JSON RPC requests to a specific Ethereum node, just like jQuery, through JSON APIs. Web3.js can generate JSON-RPC requests from JavaScript code by using a provider alongside implementing the request method, which can ensure the execution of an Ethereum-based RPC method call. Interestingly, web3.js features unique implementations of the specifications for providers. In addition, the working of web3.js also involves important web3.js packages such as the following.
- Web3.bzz, which helps in interaction with decentralized file stores.
- Web3.utils package includes the utility functions for the conversion of ETH values and strings.
- Web3.eth is an important web3.js package for facilitating interactions with Ethereum and smart contracts.
- Web3.*.net package is useful in blockchain dApp development with the facility for interacting with network properties of concerned Ethereum nodes.
- Web3.shh package is useful for ensuring interactions with the Whisper protocol to facilitate broadcasting purposes.
Excited to learn the basic and advanced concepts of ethereum technology? Enroll Now in The Complete Ethereum Technology Course
Step-by-Step Guide to Building Your First dApp with Web3.js
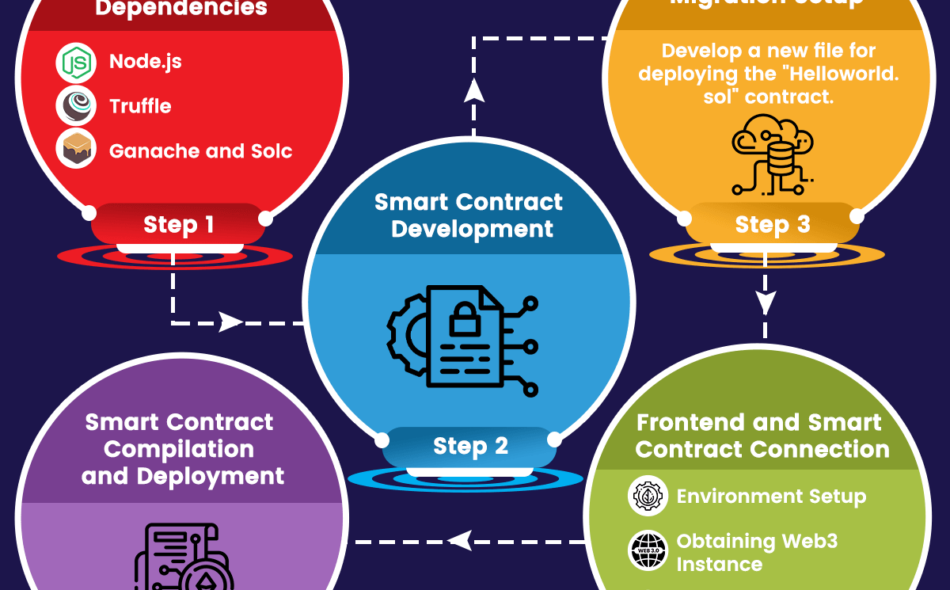
The detailed outline of the fundamentals required for building your first dApp with web3.js presents the perfect foundation for moving to the next stage. Now, you need to approach answers for “How do you make a web3 dApp?” with a step-by-step method. Here are the important steps you must follow to create your first dApp by using web3.js.
Please include attribution to 101blockchains.com with this graphic. <a href='https://101blockchains.com/blockchain-infographics/'> <img src='https://nftsteacher.com/wp-content/uploads/sites/15/2023/02/Build-First-Dapp-With-web3js.png' alt='Build First Dapp With web3js='0' /> </a>
Step 1
Install the Dependencies
The foremost requirement in building a web3 dApp with web3.js would focus on the dependencies. Some of the essential dependencies for dApps include node.js, Ganache and Truffle.
-
Node.js
Node.js works as the open-source JavaScript runtime environment, which you can utilize for execution of JavaScript code external to a web browser.
-
Truffle
Another popular dependency required to build your first dApp with web3.js would point at Truffle. It is a popular dApp development framework for the Ethereum blockchain. Truffle framework offers crucial functionalities such as smart contract management, network management, automated testing, development console, client-side development, and script runner.
-
Ganache and Solc
The next important dependency for developing web3 dApps is Ganache, which offers you a private blockchain. It presents a local network with different testing and mainnet blockchain accounts alongside transactions on the concerned IDE or console. You must also pay attention to the role of ‘Solc’ as an important JavaScript representation for the Solidity compiler.
You can start the process to develop your first dApp with web3.js upon completion of software installations. How do you start the dApp development project? First of all, you must create a project folder with the title ‘dapp-demo.’ Make sure that you switch to the concerned folder and ensure initialization with the help of truffle. You can use the ‘truffle init’ command for creating necessary project files such as ‘truffle-config.js’ and ‘Migrations.sol’. Review the initial project structure before moving to the next step.
Want to get an in-depth understanding of Solidity concepts? Become a member and get free access to Solidity Fundamentals Course Now!
Step 2
Smart Contract Development
Considering the example of a simple ‘Hello World’ program, you can start developing your first dApp with smart contract coding. You can also create web3 dApp Github code by cloning smart contract code from Github. In the smart contract development process, you need to develop the ‘greeting’ smart contract. The development starts with the creation of the ‘Greetings.sol’ file and placing it in the ‘contracts’ folder. Subsequently, you must add the relevant code for the dApp.
Step 3
Migration Setup
Now, you must develop a new file within the migrations folder. You have to ensure that the new file has a prefix, which must be greater than one. Let us assume that you utilize the ‘2_greeting_migration.js’ for deploying the “Helloworld.sol” contract.
Step 4
Compilation and Deployment of Smart Contract
The compilation of a smart contract is essential for building dApps. You can use the ‘truffle compile’ command to compile the smart contract for your dApp. Upon successful compilation in the blockchain dApp development project, you can find the new ‘build’ folder in the project folder. Now, you can use Truffle and Ganache for deploying and testing the smart contract.
The deployment process begins with the “QuickStart” option in Ganache. You have to specify the network on which you want to deploy your smart contract by accessing ‘truffle-config.js’ alongside modification of ‘network’ details through the removal of comments in the ‘development’ section. Finally, you can deploy your contract by using the ‘truffle deploy –network development’ command.
Start learning Smart Contracts and its development tools with World’s first Smart Contracts Skill Path with quality resources tailored by industry experts Now!
Step 5
Connection of Frontend and Smart Contract
One of the vital aspects of application development relies on the connection between the frontend and backend logic. In the case of a dApp, developers must ensure that the frontend is connected to the smart contract. After deploying your smart contract successfully, you can find important details about the contract, such as block information and contract address. When you build your first dApp with web3.js, you will find that web3.js is a prominent highlight in this step. Let us find out the distinct procedures involved in connecting the frontend of a dApp with a related smart contract.
-
Environment Setup
Developers have to generate a new ‘client’ folder in the root directory and ensure initialization through Node Package Manager or NPM. At the same time, you must also ensure the installation of ‘lite-server’ and ‘web3.js’ dependencies for setting up the environment.
You should also create a new ‘src’ folder, where you have to add two scripts, such as ‘utils.js’ and ‘index.js.’ In addition, the environment setup stage also involves the creation of an ‘index.html’ file within the root folder or client folder. Subsequently, you must add the relevant coding for completing the environment setup.
-
Obtaining Web3 Instance
The addition of web3.js in the form of a dependency can support your dApp development objectives. You can expand answers for “How do you make a web3 dApp?” by referring to the need for web3 instances. You can use the instance of a provider for creating a web3 object instance. One of the recommended tools for obtaining a web3 instance would refer to Ganache and the RPC server address. Developers have to access the ‘util.js’ file for creating the ‘getWeb3()’ method that would help you set up the web3 instance.
-
Developing Contract Instance
After obtaining a web3 instance in the process to develop your first dApp with web3.js, you must emphasize contract instance. You would require a contract ABI alongside the relevant address for developing a contract instance. Developers can access the ‘Greetings.json’ file in the build directory for information about ABI and contract name.
You have to create a new ‘contracts’ folder within the ‘client’ folder and paste the contents of the ‘Greetings.json’ file in it. Developers can use ‘web3.eth.net.getId()’ function to obtain ID of the network to which you have connected Ganache. Finally, you can create the contract instance by leveraging the ‘web3.eth.Contract’ function. Subsequently, you have to develop a method for ‘getContract()’ within the util.js file, followed by addition of relevant code.
Learn the fundamentals, challenges and use cases of Web3.0 blockchain from the E-book: AN INTRODUCTION TO WEB 3.0 BLOCKCHAIN
Final Words
The important steps in the process of building your first web3 dApp with web3.js showcase the simplicity of creating smart contracts. You should understand the importance of dApps and their components before starting dApp development projects. Most important of all, you can build your first dApp with web3.js only with a clear understanding of all dependencies. In addition, you must try different code examples with the recommended development process for practicing your web3 development skills. Learn more about dApp development with comprehensive guides and detailed training resources now.
*Disclaimer: The article should not be taken as, and is not intended to provide any investment advice. Claims made in this article do not constitute investment advice and should not be taken as such. 101 Blockchains shall not be responsible for any loss sustained by any person who relies on this article. Do your own research!
The post How to Develop your first Dapp with Web3.js? appeared first on 101 Blockchains.